網站模板圖文介紹:瑜珈老師
- Winnie Chu

- 2022年3月9日
- 讀畢需時 21 分鐘
已更新:2022年3月10日
這裡是瑜珈老師/線上教學/線上課程網站的「品牌經營分析」及「網站設計重點」的完整經營設計手冊!
經營手冊目錄
一、前言
二、經營思考重點
三、主視覺&主色調設計
四、網站整體架構
五、首頁
1. 主視覺圖區
2. 關於我區
3. 產品服務區
4. 部落格文章區
5. 聯絡我區
6. 新增區塊或網頁
六、關於我頁
七、服務項目頁
八、影片頁
九、聯絡我頁
十、手機版設計
十一、線上訊息功能
十二、SEO檢查清單認證
十三、升級網站方案
網站模版簡介
適合對象:提供預約/無形服務者、線上視訊教學、諮詢顧問等個人品牌經營者
案例產業:瑜珈、健身、冥想等身體保健及運動相關行業
網站功能:1) 產品/服務列表、2) 個人品牌介紹、3) 服務銷售、4) 影片集/作品集、5) 聯絡/訂閱區
網頁選單:首頁、關於我頁、服務介紹頁、影片集頁、聯絡我頁,共計5頁選單,以及2頁會員專區頁面,包含我的帳戶頁與我的課程頁
網站案例分析
一、前言
瑜珈是屬於任何人都適合的運動項目,甚至是孕婦也可以做,我們自己也非常喜歡瑜珈,嘗試過無數種運動方式之後,最後愛上瑜珈!好像很多喜歡極簡生活的人都很喜歡瑜珈,好神奇!
瑜珈的修行和極簡生活的修行非常相似,極簡生活不在追求東西很少,瑜珈生活也不是在追求筋要多軟,它們都是讓我們學習活在當下、專注當下,並且開始發現這個世界多麼令人感恩!
因為受惠於極簡生活的好處、瑜珈生活的好處、心靈生活的好處,總是讓人燃起一股想要將這份好處分享出去的想法!
即使同樣是分享瑜珈、教學瑜珈課程,每個人偏好的學習方式和老師的風格都會不同,你自己在學習瑜珈的過程中生活經或自己的中,遇到的學習問題、特定技巧或生活困擾,肯定也有許多人經歷著,只是你率先找到了方法,而這個方法一定會有助於其他人,不論有多少人可以被幫助到,被你幫助到的人會再幫助其他人,而這個世界將因為你的行動而變得更加美好!
二、經營思考重點
與其他解決生活困擾的專家相同,不論是整理師、心靈占卜師、寵物陪伴師、財務教練等等,瑜珈老師要賣的產品也是「個人的服務」,必須解決客戶「在瑜珈/運動學習方面的困擾與問題」,或是「引起學習瑜珈/運動的動機」,因此,如何讓一個潛在客戶可以「信任」你的服務可以解決他的問題,並實際向你預約服務,就是架設網站與經營品牌的思考重點!
當然,除了瑜珈老師之外,只要你的產品是「無形的服務、諮詢類服務」,為了解決特定的客戶問題而提供的專業服務都能這樣思考品牌的經營方向,例如,健康生活教練、飲食生活教練、軟裝師、心理諮商師、塔羅諮詢師、理財規劃師等等行業。

如何讓客戶產生信任感?
1. 一定要定期「生產內容」、教學方式必須特別親切!
瑜珈老師的教學影片必須要口條清楚、示範清楚、節奏溫和親切,讓觀眾能夠輕鬆學習、跟得上,若能輔以文章文字說明步驟和體位動作,甚至設計不同功用的練習組合,將能夠提升專業度和信任感!
B-life是我們特別喜歡的瑜珈頻道,許多瑜珈頻道都是看著老師的動作一鏡到底,但B-life甚至會搭配字卡和不良圖片示範(如下圖),幫助我們更理解如何執行動作,或是初學者可以先做到什麼姿勢即可,讓我們不會在做不到的情況之下不知所措,這就是「體貼」,這就是為何這些個人品牌會那麼受歡迎的原因,製作這些字卡和素材所花費的時間和精力是很可觀的!
我們自己上YouTube找尋瑜珈教學影片的時候,都喜歡找溫柔的老師(XD),選擇節奏適中、緩和的步調的影片,當然,如果你想要針對資深瑜珈學習者或師資培訓的客群,仍然可以FOLLOW親切易懂、節奏適當、定期產出的原則。
如果對你來說製作影片還太過困難,從撰寫文章開始也是可行的,雖然無法達到像影片那麼好的效果,但也可以為未來的頻道進行前置作業!
我們也推薦學習B-life瑜珈老師的著作內容,書中表現瑜珈動作的教學圖片和文字都非常令人感到舒服,我們是事先看到書才想去看他的YouTube頻道的,所以文字的力量還是很強的!
文章的內容一定要能夠讓「讀者有所收穫」,除了動作說明清楚之外,你也可以分享如何養成瑜珈運動的習慣、如何按部就班學習瑜珈、介紹各種不同瑜珈項目的功效和背後的原理、練習瑜珈時容易遇到的問題、不同的人什麼時候進行比較好、瑜珈如何配飲食、學習瑜珈最重要的關鍵是什麼、心態是什麼等,最好條理分明地提供「步驟」、「作法」等具體方法,讓讀者能夠跟著學習,也能讓讀者明白你真的懂很多!
一旦讀者能夠透過文章中所教導的內容,實際改善自己的生活品質,他就會對你產生信賴感,未來如果遇到更大的問題、有了專業服務的需求,他就會來找你預約了!或者,覺得你說得很有道理,但自己學習瑜珈的過程或生活遇到困難,就會馬上跟你預約服務了!

新手個人品牌最大的問題就是,自己知道自己很厲害,但卻忘記「別人是不知道的」,往往把預約服務表單做出來、開了價格之後,就以為自己會接到案子了;或者,文章或貼文只是分享自己的成果記錄,例如,昨天完成了劈腿動作、今天完成了幾組項目,但沒有實際教學分享,只有炫耀自己很厲害的話,這樣會比較難以吸引讀者持續追蹤下去!
因此,我們必須定期分享內容,持續與潛在客戶溝通,客戶才不會忘記你是專業的!(如何經營部落格可以參考這篇文章 (必看!):個人品牌的靈魂在於「你的理念、你的想法」,透過文章內容找到認同你的目標客群!)
考慮瑜珈老師還是以教學影片為主,一開始可能未必有精力分享部落格文章,該網站模版設計了影片頁來取代部落格頁。
2. 要有自己的獨特風格
不同於公司形象,經營個人品牌、個人服務,一定要有自己的獨特風格,客戶會選擇你的產品或服務,就是因為「欣賞你、喜歡你、信任你」,因為我們無法讓所有人都喜歡自己,我們需要去找到一群欣賞我們獨特風格的客群,而且也只有這個客群能夠為你帶來真正的收入。
新手一開始是很難去找到自己專屬的目標客群的,但我們能夠透過文章、大頭照、網站的風格設計來吸引相對的客群,逐漸摸索出客群的樣貌,通常這個樣貌就是「你自己」!
你必須在你的內容中展現自己的價值觀、一套觀點,例如,你特別重視呼吸、重視冥想,或是著重於瑜珈帶來的健身/瘦身,或是瑜珈的心靈享受,或是瑜珈和飲食的結合,或是透過瑜珈恢復日常生活的繁忙之後的疲憊,你一定有一套自己對於瑜珈的心得!不同的觀點就會吸引到不同的客群!
分享瑜珈的老師有很多,我們不需要擊敗所有品牌,我們只要專注在精準的客群中,提供最精準的服務,讀者或觀眾也會享受到自己最需要的內容,關係就會因此而建立起來,我們也能實現貢獻世界的理想!
不用什麼都講,變成一個百科全書,變成搜尋引擎,而是要「成為自己」,這樣你才會有屬於自己真正的客群與讀者!所以你要持續地探索自己、整理自己,再將自己分享出來!
三、主視覺&主色調設計
網站營造出來的感覺或氛圍,會立即決定怎麼樣的目標客群會被吸引,因此我們很建議大家可以先從「想要給客戶什麼樣的感覺」先進行思考!
那這個「想要給客戶什麼樣的感覺」必須從「自己」的身上找,以這個線上瑜珈老師艾達的案例來說,一般提供專業服務的品牌會使用深色做為主色調,展現低調穩重,所以該網站的文字和按鈕選擇深灰色,暖紅色則是溫暖熱情的展現,剛好他的瑜珈服也是暖紅色的,透過一些暖紅色點綴網站色彩!
另外,它選擇淺米色和淺綠色做為主要被景色,佔據大部分的視覺,展現溫和、清新的感覺。
未來在選擇商用圖庫的圖片時,也能盡量去挑選符合該色調的圖片,如此放在網站上就會相互呼應、風格就會一致!
所以大家可以根據自己的專業服務中常出現的顏色區抓主色調,例如整理師就會有自己的居家照片(家具軟裝的顏色)、塔羅牌諮詢師會有卡牌(卡牌占卜道具的顏色)、心理諮詢師或醫生會有白袍或其他制服(工作服的顏色)等等,建議都要整體一起思考!
新手在設計網站的時候,常出現的問題就是網站風格和圖片風格不一致,明明喜歡米色,但是卻找了紅色的花朵圖片、藍色的家具圖片等等,當風格不一致的時候會造成讀者是覺得不舒服,他可能就會馬上離開網站了,更不可能有機會去查看我們的服務內容或文章了!
購買網站模版後,如何進行網站微調?
調整「主色調」
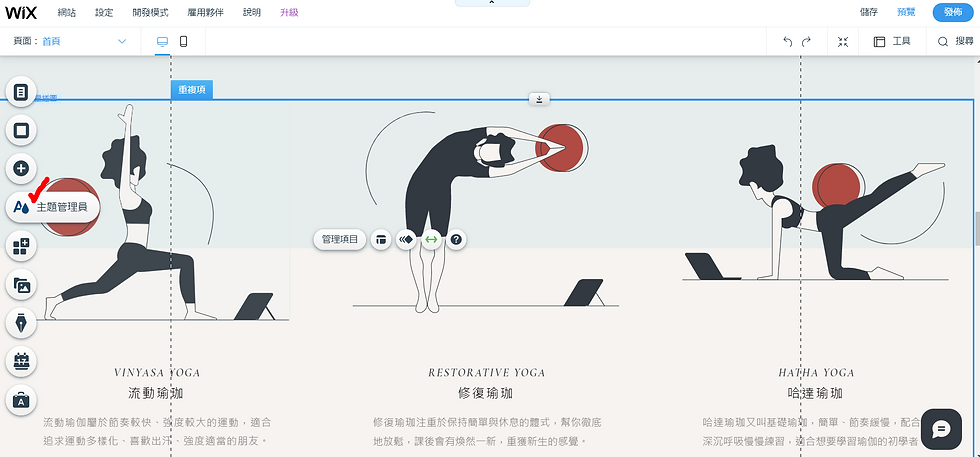
當你決定主色調之後,或是挑選了喜歡的網站模版了,想要進一步調整主色調,你可以到Wix的編輯器,點擊左方工具列的「主題管理員」(如下圖)。
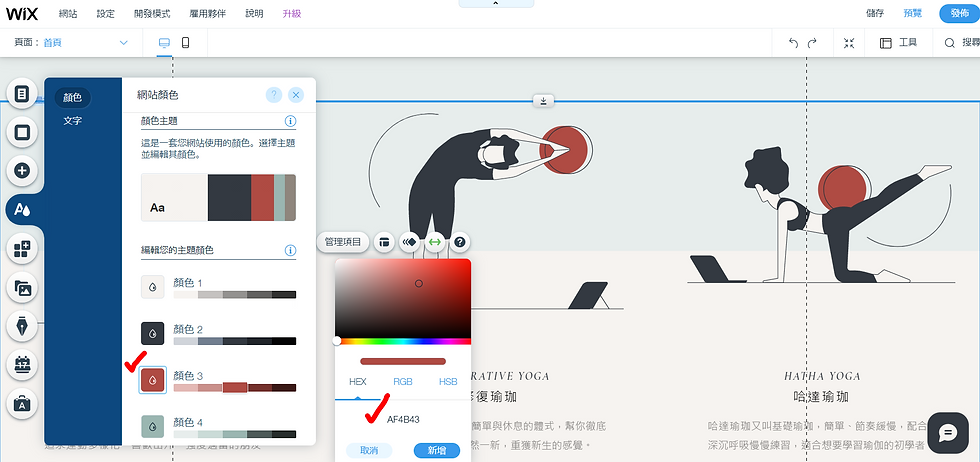
你可以在「編輯您的主題顏色」區域調整網站的主色調(如下圖),「顏色1」的米色是主要背景顏色,「顏色2」的深灰色是文字和按鈕顏色,「顏色3」的暖紅色是網站點綴顏色,「顏色4」的淺綠色是輔助背景顏色,剛好這個網站使用到比較多的顏色,所以選擇上要更為小心。
請記得一旦主色調做了更動,網站上的圖片有可能必須重新調整、更換,主色調和圖片必須風格一致,才不會讓讀者視覺上感到不舒服喔!
改顏色時點擊前方水滴的圖示,你可以在跳出的小視窗中打上你要的色號(如下圖),網站上的色號必須要固定,即使同是綠色,青綠、亮綠、藍綠風格完全都不同,因此必須注意!
當你在網路上找到一個喜歡的顏色,要怎麼知道它的色號呢?
建議可以下載Google擴充功能ColorZilla,下載完成之後,它會被新增到網頁的右上方(如下圖),當你看到某個網頁中的某個顏色很喜歡,你只要點擊ColorZilla,然後把滑鼠移到想要的顏色上,再點擊一下,色號就會被複製起來了!

根據你的滑鼠移到不同的區塊,上方的黑色工具列會變換對應的顏色及其色號(如下圖),選到想要的區域後,再點擊一下,色號就會被複製起來了,然後你再到主題管理員,將顏色2的色號改掉就可以了!
Wix會將整個網站的主色調一次調整好,但建議大家還是要到網站的每一頁去檢查一下,看看是否每個區塊的對應顏色都是你所想要的,你也可以針對幾個特定的區塊做做單獨顏色的調整,每個區塊或元素都可以點擊「設計 (Design)」(毛筆的圖示)進行顏色的調整。
四、網站整體架構
一個個人品牌的網站需要基本的五大頁面,分別是「首頁、關於我、商品/服務頁、內容頁以及聯絡頁」,缺一不可。
在這個瑜珈老師艾達的網站模版案例中,我們設計的選單分別是「首頁、關於艾達、預約課程、瑜珈影片、聯絡洽詢」,恰好對應的內容除了基本五頁的「首頁、關於我、服務頁、文章頁、聯絡頁」,這也是我們認為新手品牌可以掌握的5個頁面,只是影片頁取代了部落格頁,但都是擔任內容行銷的角色。
新手經營者可以先從基本五大頁面開始,隨著你的品牌經營地愈來愈成熟,可以在新增更多的網頁,例如部落格頁、廣播頁(Podcast)、檔案頁、更多的服務產品頁。
之所以是這5頁是有理由的,首頁是為了吸引讀者進一步探究你的品牌,關於頁是為了讓讀者搞清楚你究竟是怎麼樣的人,產品服務頁是為了讓你可以發揮你的才能、貢獻這個世界,同時讓你有收入可以享受生活,部落格文章/影片則是在你有能力貢獻你的產品或服務之前持續和讀者溝通理念、明白你的實力的管道,當然也是抒發自己的管道!最後,聯絡頁則是讓讀者或潛在用戶在遇到問題時能夠聯絡到你,也是有機會實際一對一解決問題、提供服務的機會!
在設計選單名稱的時候,可以重新命名為較為吸引人的文字,例如「關於我」可以改為「關於艾達」或「認識教練」等等,將選單調整為有個人品牌風格的意象、「服務項目」改為「瑜珈課程」或「預約服務」等等、「部落格/影片區」改為「瑜珈影片」、「自學瑜珈」等等,展現個人品牌風格、同時又能吸引用戶點擊選單!
當然,也要避免太多重複的文字,例如,關於瑜珈老師、瑜珈服務、瑜珈文章、瑜珈影片等,都是使用一樣的字(財務)的話反而又感覺太過了,因此需要檢視評估看看!
購買網站模版後,如何進行網站微調?
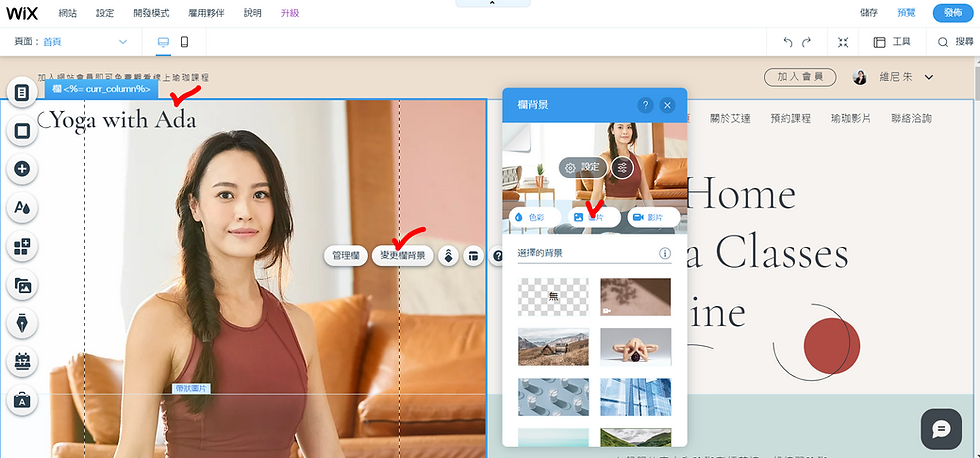
記得在頁首的部分要先調整「品牌名稱」和「選單文字」(如下圖),你要先思考自己的文字內容,然後再進入Wix編輯器進行編輯。
記得把左上角的「Yoga with Ada」改成自己的名稱,例如「Yoga with Winnie」諮詢,品牌名稱盡量設計地好記又簡單,又能馬上識別你是在幹嘛的。
在Wix的編輯器中,「點擊文字兩下」就能修改了,就跟Word打字一樣簡單。
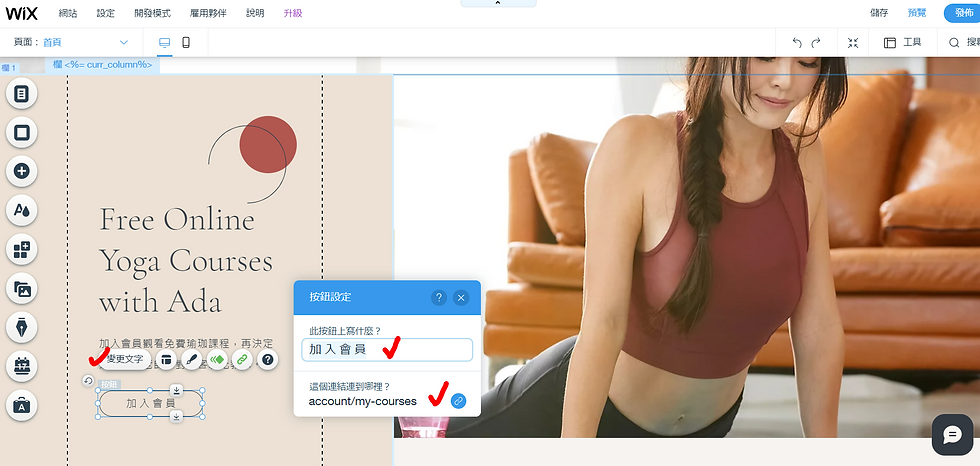
最上方的文字「加入網站會員即可免費觀看線上瑜珈課程」你也可以改成想要跟用戶說的話(行動呼籲)喔!這個網站我們特別設計了「會員專屬頁面」,讓加入會員的人可以看會員專屬的影片,增加用戶註冊會員留下Email的機會,有了Email名單,我們就能持續地進行後續溝通,發送最新瑜珈影片或課程資訊等,會員頁面會在後面說明。

選單的文字要到左方工具列的「網站選單」,點擊每個網頁的「重新命名」,就能修改選單文字囉!你也可以在這裡切換每一頁網頁!
五、首頁
首頁的目的是「引起讀者的目光」,進而帶領讀者到其他的選單頁面做更進一步的瞭解,有更多的瞭解才有更高成交的機會!
1. 主視覺圖區
首頁的最上方就是「主視覺圖區」,專業又有質感的主視覺圖會帶動讀者願意往下滑動網頁,除了上方的頁首「清楚的品牌名稱」和「吸引人的選單」之外,必須搭配一張吸睛且符合品牌風格的圖片。
個人品牌的網站除了選擇一張「意象圖」之外,我們也非常建議直接放上自己的「大頭照」,個人大頭照其實是最吸引讀者目光的,保證讀者一定會往下滑(XD)!
購買網站模版後,如何進行網站微調?
要如何將大頭照換掉改成自己的呢?請點擊一下圖片(帶狀圖片(Strip元件)會被選取起來),會有一個工具列出現,再點擊「變更欄背景」,選擇「圖片」(Wix也可以讓我們選擇影片,如果你有適合的素材也可以放)。
接下來會跳出一個視窗,點擊「上傳媒體」,選擇「電腦」,並點擊「從電腦上傳」,你就可以抓自己放在電腦的大頭照檔案囉!當然你也可以選擇從其他社群平台或雲端裝置匯入!上傳後的檔案會集中在「網站檔案」區。
另外,為了有利於SEO,一樣點擊「變更欄背景」,再選擇「設定」。
另外,為了有利於SEO,再調整完圖片的透明度之後,請在這個視窗往下拉,在「圖片文字」的地方輸入品牌名稱或相關的關鍵字,例如「瑜珈課程」,每次變更圖片的時候都要記得調整喔!
帶狀圖片的右半部是文字區,一樣點擊2下編輯文字就可以了!
2. 關於我區
個人品牌的網站非常強調「個人」特色,如果你的主視覺圖區是一張意象圖,那我們強烈建議大家在首頁的「關於我區」一定要放上自己的大頭照,盡快讓讀者知道你長什麼樣子,可以緊接著在主視覺圖區的下方出現,俗話說「見面三分情」,看到你本人的照片,也會增加讀者繼續瀏覽網頁的興趣。
你也可以自己去觀察,是不是有放創業家本人的照片的網站會比較吸引你呢?
如果你在主視覺圖區已經放上一張大頭照了,關於我區就可以再放上另一張大頭照,兩張照片可以不同,幫助讀者更加認識你!
首頁的關於我區的字數盡量不要太多,首頁是提供讀者快速瀏覽、快速瞭解這個網站在幹嘛的地方,太多文字內容會讓讀者卻步,將重點簡介出來之後,只要搭配一個行動呼籲按鈕連結至「關於我頁」(這個網站案例是「關於艾達」),在關於我頁的地方再詳細說明就好,當讀者點擊這個按鈕,也代表他願意花更多的時間瞭解你。
購買網站模版後,如何進行網站微調?
由於我們已經將該網站模版適當的版面大小控制好了,而該網站放置的文字空間是「10行」,建議大家放置約10行的文字內容,不要太多也不要太少,以維持版面美感。
記得要把文字改成自己的版本,在Wix編輯器中修改文字非常簡單,只要「點擊文字區兩下」就可以開始打字了,就跟Word打字一樣簡單。
另外,也要記得將大頭照圖片改成自己的,調整該網站模版之大頭照的操作步驟說明如下:
(1) 點擊圖片區之後會出現一個工作列,再點擊「變更圖片」。
(2) 點擊「圖片」之後會跳出一個大視窗,你可以點擊「上傳媒體」,然後選擇你電腦當中的檔案來上傳。
(3) 點擊「從電腦上傳」,就會跳出電腦的檔案資料夾視窗,你可以在這裡選擇你的電腦中的檔案;你也可以從其他的社群媒體(如Facebook、Instagram、Google Drive等)匯入圖片。
(4) 為了有利於SEO,變更圖片之後,請再點擊「設定」,在「圖片中有什麼?告訴Google」的地方輸入品牌名稱或相關的關鍵字,例如「瑜珈課程」,每次變更圖片的時候都要記得調整喔!
恭喜你完成關於我區的設計!
3. 產品服務區
在介紹個人品牌之後,讓讀者知道你有提供什麼服務就是最重要的事情了,如果想要透過個人品牌賺取收入,我們就必須先讓讀者知道我們的產品和服務,如此一來在他認同我們的理念,或是從部落格文章中獲得有價值的免費資訊之後,他才會連想到你的收費服務!
除非你只是想要單純的分享好文章、好內容,只是想要打發時間,那就可以忽略產品服務區,雖然我們比較建議大家還是可以設計一下產品服務區。
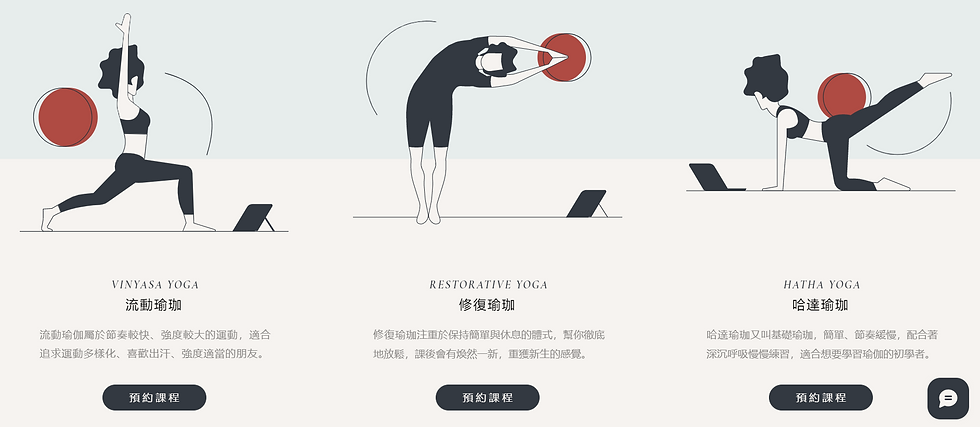
許多的產品服務區都是「一列多欄式」的設計(如下圖為一列三欄式的設計),這也是最經典的版面,我們自己的官網也是一列三欄式的設計(如下下圖)。
選擇不同的版面設計需要先考慮到整個網頁頁面「不同區塊的版面配置」,主視覺圖區是一個區塊、關於我區是一個區塊、產品服務區也是一個區塊,通常相鄰的區塊部會使用類似的版面配置,如此才能維持網頁的質感與活潑性!
通常主視覺圖區會是「一列一欄」的版面,亦即一張圖片橫跨整個螢幕寬度,而關於我區會是「一列兩欄」的形式,亦即一邊大頭照圖片、一邊文字說明文字,而產品服務區和文章區則可以多元設計,只要相鄰的塊版面設計不同即可。
當然產品服務區也不一定只能放置產品或服務,如果你只是單純的部落客,你也可以放上你的內容主題標籤或類別,或是像這個案例占卜師卡洛的諮詢服務,也許涵蓋較大的範圍或面向,所以選擇透過這樣的設計來呈現。
這個瑜珈老師網站有提供6種瑜珈課程服務,但為避免首頁資訊過多、過雜,我們還是放3個服務 (例如最熱門服務),也是選擇的是「一列三欄式」的設計,簡單的呈現一列服務資訊,快速讓讀者知道這個個人品牌有提供了什麼能夠解決生活問題或提升生活品質的專業方法!
透過點擊「所有課程」的行動呼籲按鈕,可以將有興趣的讀者帶往產品服務頁,以取得更多的服務說明。
購買網站模版後,如何進行網站微調?
文字的部分一樣是點擊2下進行編輯,你可以在這裡簡單說明一下服務內容。
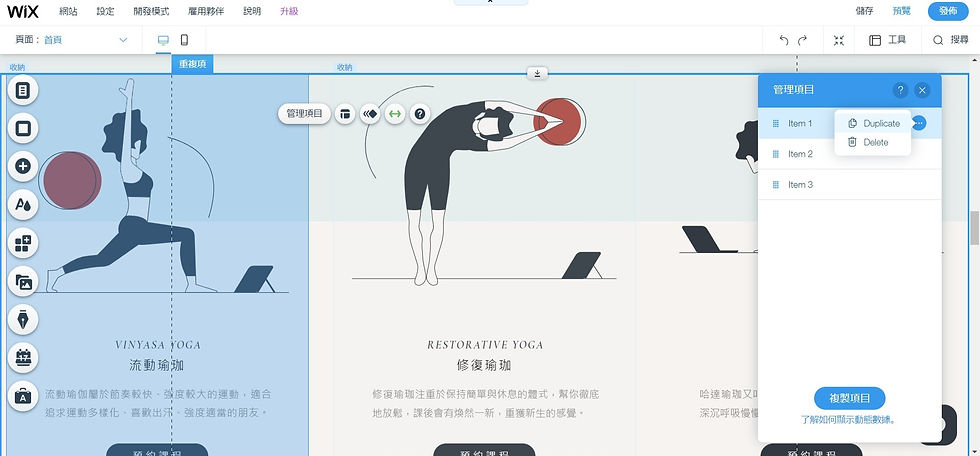
產品服務區通常都是多個產品服務的組合,每一個產品服務的內容所包含的元件都是相同的,例如,每個產品服務可能都會包含一張產品服務的圖片、產品服務的名稱,以及行動呼籲按鈕,為了快速複製同樣的格式,我們會選擇Wix編輯器中的「重複項 (Repeater / Lists & Grids) 」元件。
接下來請你調整產品服務的「向量插圖」和「名稱文字」即可。
如果你想要改變插圖,點擊插圖2下,再點擊「變更向量插圖」,Wix的媒體庫也有提供免費的插圖資源可以選擇,你也可以自行上傳自己的SVG檔喔!
但為了整體網站美感與一致性,插圖盡量不用更動,因為不同的插圖的意象會很不同,但如果你有變更主題顏色,你可以調整顏色的設計。你可以點擊工具列的「設計」,在跳出來的視窗中來變更顏色即可。
另外,為了有利於SEO,如果有變更插圖,請再點擊「設定」,在「向量插圖中有什麼?告訴Google」的地方輸入品牌名稱或相關的關鍵字,例如「瑜珈課程」,每次變更圖片的時候都要記得調整喔!
產品名稱、產品說明文字也都是點擊2下就可以編輯打字囉!
如果你的產品服務不是4個,你可以點擊工具列的「管理項目」,透過「複製 (Duplicate)」來增加項目,或是透過「刪除 (Delete)」來減少項目。
我們在產品服務區底下多設計一個版塊,鼓勵用戶加入會員,留下Email,即使用戶看到上方的瑜珈課程還尚未有付費預約的想法,但可以先加入會員看免費影片。
如果你暫時沒有想要經營會員影片的想法,可以把文字改成你想說的話、鼓勵做瑜珈或是瑜珈的好處等等,按鈕也可以改成連到產品服務頁 (瑜珈課程頁)。
恭喜你完成產品服務區的設計!
4. 部落格文章區/影片區/服務特色區
我們會很建議大家在首頁的地方放上文章區,當讀者在瀏覽頁面時,如果看到產品服務區還沒有想要預約服務或購買產品的想法,至少要透過文章吸引讀者繼續認識我們、進而追蹤我們,未來才有成交的機會,文章可以放置3~6篇文章,總有一篇會被點擊來看看!
由於這個網站是以影片取代文章,所以這個區塊也可以放置影片,或是其他可以吸引用戶繼續瀏覽網頁的內容,我們這理放的是「課程特色」,你可以設計自己的課程特色,將文字改掉,並換成自己運動的照片!
因為這個網站主打「線上服務/線上教學」,所以我們也新增了4個線上服務特色,吸引用戶預約服務,一樣是向量插圖搭配文字設計。

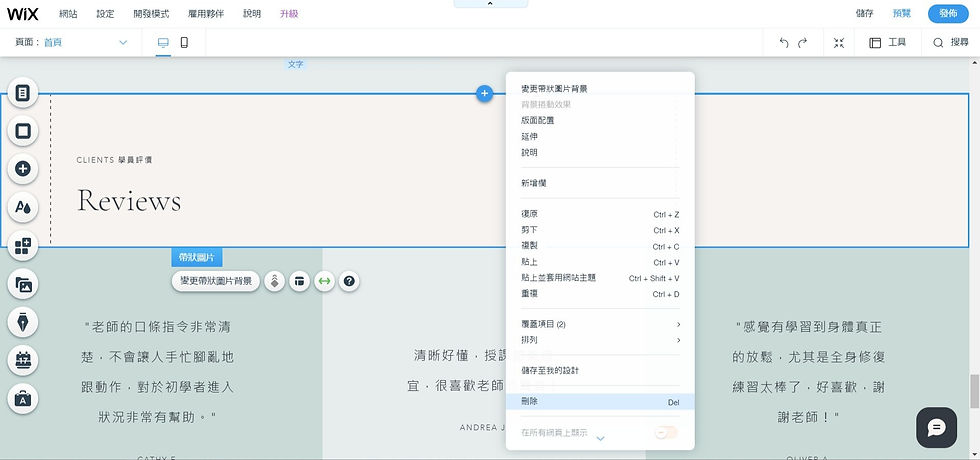
我們在該區也多放了一個「客戶評價區」,你可以把自己的評價Key在這裡喔!
假設你還尚未累積客戶評價,可以先將該頁複製隱藏起來,然後先將首頁的該區塊刪除,可以按右鍵點擊刪除。
恭喜你完成服務特色區的設計!
5. 聯絡我區
通常在首頁的最下方都會放置聯絡我們或是訂閱網站的表單,讓潛在客戶如果有問題時可以找得到我們,通常客戶如果有問題想聯絡,也代表成交的機率很高,所以一定要留下聯繫的方式,例如Email、Facebook、Instagram、LINE、電話、地址等等。
這個瑜珈老師的網站設計,採用的是將「聯絡洽詢頁」獨立為一頁,而最下方的區域則設計為「訂閱網站區」,鼓勵讀者留下Email,以利後續持續溝通。

購買網站模版後,如何進行網站微調?
記得將「訂閱區的收信Email」改掉,改成你的Email,點擊一下訂閱區,上方會出現一列工具列,再點擊「表單設定」,選擇「設定」、「電子郵件中」,再輸入你的Email。
社群的連結也要記得改成自己的版本,點擊右下角的社群圖示,再點擊「設定社群連結」。
請點擊各個圖示,並點擊「此圖示連結到哪個社群網頁」,將自己的社群網頁連結貼上去。
如果你有更多的社群,可以點擊上方「+ 新增圖示」的橘色按鈕自行加入更多的社群圖示。
如果要刪除社群,點擊圖示右下方的垃圾桶圖示即可。
最後,頁尾的文字也要記得調整成自己的內容,包括聯繫Email及版權聲明,記得將Copyright © 2021 By 「Yoga with Ada.」 All rights reserved. 改為 Copyright © 2021 By 「Yoga with Winnie.」 All rights reserved.
Email可以設定連結,方便用戶點擊立即能夠寄信!
恭喜你完成聯絡我區的設計!
6. 新增區塊或網頁
以上一共分享了首頁的「五大區塊」,包含主視覺圖區、關於我區、服務項目區、部落格區及聯絡我區,關於我區會有按鈕可以連結至關於我頁、服務項目區會有連結可以連結至服務項目頁,同理部落格區及聯絡我區。
(1) 新增區塊
如果你有設計更多的頁面,也可以在首頁新增更多的區塊,例如,你想要在使用關於我區這樣一列兩欄的版面配置,你可以點擊關於我區一下,你會看到一個藍色的框線將該區給選取了起來(如下圖),並看到上方顯示「帶狀圖片」的字樣,每個被選取的元件都有其對應的名稱,例如文字、圖片、按鈕等等,每個元件都能透過複製重複利用。
當你想要複製元件或刪除元件時,只要點擊該元件之後,再按右鍵選取「複製」、「貼上」或「刪除」即可。移動元件時,只要用滑鼠按住元件不放,就能移動至任何你想讓它去的地方!
另外,你也可以將滑鼠移到藍色框線上方的「↓ (Drag) 圖示」,你可以往上拉動或往下拉動,當你拉動元件時,下方的所有元件都會跟著一起移動,下方所有的元件都會一起移動到相對應的位置,如此一來我們就不需要一個一個元件移動位置。
(2) 新增網頁
如果你想要新增更多的網頁,你可以直接複製現有的網頁來進行編輯和調整 (如下圖),如此一來就不需要一個一個區塊進行新增和複製。
六、關於我頁
在關於我頁的部分,你可以分享更多關於自己的內容,例如你的經營理念、你的故事、你的願景等等。
以這個瑜珈老師艾達的網站為例,關於我頁一共分為3個區塊,他在最上方的區塊分享了瑜珈對自己的意義;在第二個區塊則是說明艾達的瑜珈能夠帶給大家的幫助,並搭配一個行動呼籲按鈕連結至「預約課程」頁面;在第三個區塊分享瑜珈的更高層次的核心價值,你可以自己發揮運用這3個區塊。
記得在Wix編輯器中,切換網頁頁面可以透過左上角的選單進行切換(如下圖),文字的部分要記得改成自己的版本喔!
別忘了圖片也要改成自己的大頭照喔!
另外,跟之前的圖片的SEO設定一樣,只要是圖片的地方都要再「設定」輸入關鍵字喔!
七、服務項目頁
在首頁中的「產品服務區」只會顯示簡單的服務名稱、簡介文字及圖片,在「產品服務頁」中則可詳細地介紹自己的服務,包含價格、服務流程、服務內容、預約方式等等。
以諮詢顧問的行業來說,多數人都會使用「預約表單」來讓客戶填寫預約服務的需求,包含客戶的基本資訊,客戶想問的問題等等,因此我們可以在這裡設計按鈕(如下圖),並連結至表單的網址,或者直接連結至付款頁面。
這個瑜珈老師的網站的服務項目按鈕,我們預設的設計是連結到Wix的預約系統頁面,當我們增加Wix Bookings的應用程式之後,這個頁面就會出現。
同時,會員頁面也會出現「我的預約」頁面,方便會員可以管理自己的預約訂單 (取消或改期),減少來回私訊的時間成本。
當然,你也可以透過一整個網頁(銷售頁)來設計和介紹你的服務,例如你有3個服務,你甚至可以設計3個網頁(銷售頁)來分別介紹每一個服務。通常我們會建議先設計好其中一個服務項目之後,再透過「複製頁面」來新增第2個和第3個服務,增加網頁設計的效率。
每一個服務銷售頁可以包含許多區塊,例如服務內容、服務流程、服務方案、適合的對象、預約守則、客戶評價、個人資歷或獎項、常見問題等等,豐富又專業的內容也能增加潛在客戶的成交機會!
八、影片頁
由於該影片頁是該品牌的內容行銷擔當,為了讓潛在客戶第一次進入網站就能夠感受到我們的專業度,請務必先放上多一點的影片,如果只有一兩部影片,讀者一看到就會發現你是新手,自然就會降低向你預約的機會。
影片區的部分,我們使用的是Wix Video的應用程式,當我們要編輯影片時,請點擊工具列中的「管理影片」。
我們可以點擊右上方的按鈕「新增影片」,並選擇「YouTube」來新增影片。我們建議既然有影片就直接一起經營YouTube頻道,也可以順便備份影片檔,Wix也可以新增影片檔 (如MP4檔),但有上傳的容量上限。
在YouTube頻道上傳影片之後,你也可以順便建立播放清單,並將播放清單的連結直接貼上來,如此可以一次新增播方清單中的所有影片,不用一部一部影片上傳,快速又方便!
影片新增好了之後,我們回到編輯器,在點擊工具列中的「設定」,在影片區中選擇「頻道」,再選擇我們想要呈現的播放清單 (例如艾達的基礎瑜珈)就完成了!
選擇新增播放清單的好處是,往後在YouTube頻道新增影片就會同步到Wix網站,不用每次在Wix這裡新增影片!
如果你想在網站新增多個播放清單,你可以直接複製這個影片區,點擊右鍵複製再貼上,在「設定」選擇不同的播放清單即可。
九、聯絡我頁
記得把文字和對應的連結改成自己的版本,例如,「Email: xxx@gmail.com」就必須改成自己的Email,「Facebook: @yogawithada」也要記得改掉,如果是你用的其他社群連結就改成其他文字。
在「編輯文字」中,將需要連結的文字選取起來,並點擊「連結圖示」,你可以直接貼連結,如果是 Email 或是電話,你可以選擇Wix的內建連結,以 Email 為例(如下圖),選擇「電子郵件」,並輸入你希望客戶聯絡的 Email 即可。
另外右下方的「社群工具列」也要改成自己在用的社群圖示,以及貼上對應的連結網址。
將右上方的社群連結改成自己的連結,點擊一下社群圖示區,會出現一列工具列,再點擊「設定社群連結」,選擇對應社群圖示,點擊右方連結後會跳出一個視窗,「設定」,選擇「網址」,再輸入你的社群連結。
如果你需要新增社群圖示,可以點擊上方橘色按鈕「+ 新增圖示」來新增社群。
在聯絡表單區中也要記得改成自己的Email,才不會客戶的資訊寄到布蘭達&維尼這裡喔 (XD)!
聯絡我頁的最下方我們設計了一個Instagram圖庫區,點擊工具列的「設定」,再連結自己的Instagram帳號即可,非常的方便,往後你在Instagram新增的圖片都會同步到網站上,不需要另外上傳管理。。
十、手機版設計
手機版網頁的設計是每個網站的必要設計,並有利於SEO,每個網站模版的手機版我們都已經幫大家設計好了,除非你有新增網頁或是區塊,或是新增太多或太少文字造成畫面跑版,那就必須進到手機版畫面進行調整,Wix編輯器的左上方有電腦和手機的圖示,點擊圖示可以切換「桌面版設計」與「手機版設計」。
手機版網站可以調整文字的大小、顏色、圖片的長寬、按鈕的長寬,以及各元件的相對位置,也能隱藏元件,讓某些元件在手機版不被顯示,如果發現需要更改文字或其他設定,則必須回到「桌面版」來設計。
另外,我們會開啟「工具列」,方便我們在調整某些圖片大小或是按鈕大小時,可以直接輸入「數值」,以確保版面規格的一致性。
比較要注意的是,右下方的訊息圖示,請記得點擊圖示進行編輯,並點選「設定快速動作」,然後編輯社群的設定,將連結改成自己的版本,移除自己不需要的社群連結,亦可點擊按鈕「更多動作」新增需要的社群。
手機版設計操作不難,請務必在桌面版設計完成之後,到手機版的畫面檢查一下,看看畫面有沒有跑掉,或是用自己的手機看一下畫面順不順暢。
十一、線上訊息功能
線上訊息功能讓潛在客戶可以在網站上和我們互相訊息,讓用戶能隨時立即聯絡我們,而 WiX Chat 的功能還能讓我們更好地管理這群用戶名單。
Wix的後台非常強大,所有的訊息都可以集中在這裡管理,而且當你將Wix連結你的Facebook粉絲專頁之後,連Facebook的私訊內容都會同步出現在這裡,你就不會錯過任何一個潛在客戶的訊息啦!
十二、Wix SEO檢查清單認證
恭喜你網站都完成啦!最後就只剩下SEO的設定啦!(SEO一定是最後一步喔~)
如果你需要專家幫助你設定通過Wix SEO的檢查認證,請點擊購買:https://www.wixtw.com/proservice
十三、升級網站
如果你決定要購買付費方案,請點擊購買:https://www.wixtw.com/premiumplan